Способы позиционирования элементов Html в CSS с помощью Position
Данная статья посвящена основным способам, которые дают возможность позиционировать различные html элементы при помощи CSS. Рассмотрим правило Position и выясним все основные нюансы. Данное правило представлено четырьмя основными параметрами - static, relative, absolute, fixed. Согласно установленным по умолчанию значениям, всегда указывается первый параметр.
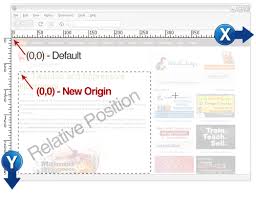
Если для определенного тега прописать значение "position: relative", то появится возможность смещать его позицию. В этом случае понадобится использовать параметры - left, right, top и bottom. Необходимо прописывать цифровое значение, если указать его с отрицательным знаком, то смещение будет осуществляться в противоположную сторону. Вы можете поэкспериментировать со значениями, тем самым стремясь к нужному положению текста.
Этот параметр относительный.
Абсолютная позиция тега

Если устанавливать абсолютное позиционирование, то необходимо указывать значение absolute.
При использовании такого параметра происходит следующее:
- тег, для которого задается данный параметр, приобретает блочный тип;
- блок будет иметь такой размер, который необходим для вмещения всей текстовой информации, прописанной в нем;
- такой тег не будет взаимодействовать с элементами, которые расположены рядом.
Если говорить о контейнере такого тега, то, к примеру, при указании определенных параметров смещения, оно будет видно только касательно положения определенного элемента, а не касательно границ его контейнера. Напомним, что контейнер для тегов в формате html представляет собой всю область просмотра.
Если задать тегу позиционирование абсолютное, но при этом не указывать никакого направления, то параметры будут стоять по умолчанию и тег смещен не будет.
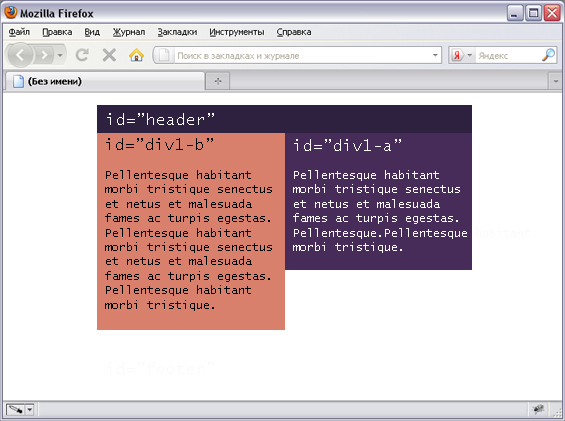
Связка relative, absolute и div в верстке
Используя связку relative и absolute, есть возможность самостоятельно задавать необходимые параметры и выбирать контейнер, устанавливая определенную точку отсчета. Данная связка необходима для формирования вебстраницы с различными подвижными элементами, как, к примеру, выпадающее меню, когда при наведении курсора всплывает определенный элемент, не затрагивая те, которые расположены рядом. То есть у блока будет собственная позиция. В меню будет также указан исходный пункт, так как в параметрах прописано значение relative.
Значение fixed для привязки к определенной области

Рассмотрим последний способ установки значения тега. Способы, которые были рассмотрены ранее, задавали определенное положение тегу относительно других, находящихся рядом, элементов. А метод fixed работает немного по-другому, данное значение необходимо указать радом с position. Заметьте, что при прокручивании вебстраницы, мы также прокручиваем и все теги, находящиеся на ней, независимо от их типа. Чтобы этого не происходило, нужно использовать метод fixed.
Если с помощью данного способа указать значение определенного элемента, то он не будет изменять своего положения даже при прокрутке вебстраницы.
Для таких тегов контейнером будет выступать абсолютно вся область, которая подлежит просмотру.
По такому принципу обычно располагают теги, имеющие важное значение. К примеру, так построена панель инструментов на сайте, панель с просьбой оставить отзыв на вебресурсе и так далее. Можно прописывать такое значение для определенной картинки небольшого размера и каким-либо другим элементам.
Таким образом, мы выяснили, с помощью каких параметров можно изменять положение тегов и какие именно действия для этого необходимо выполнить.
