Background в CSS для задания фоновой картинки и цвета для элементов Html
В данной статье мы изучим основные правила, которые позволяют задать цветовой фон для определенных элементов кода ХТМЛ. Все цвета имеют свою кодировку, состоящую из шести цифр, буквенных значений и знака решетки ("#"). Мы уже говорили о том, как задать цвет определенному текстовому фрагменту, но вот как быть с фоном? На самом деле, особой сложности в этом нет, просто необходимо знать о некоторых нюансах.
Правила создания фона

Существует 5 основных правил, которые следует изучить, перед тем как приступать к оформлению вебсайта.
- Благодаря правилу background color вы сможете задать определенный цвет абсолютно любому элементу. В описании можно использовать просто код или название того или иного оттенка.
- Картинка может быть установлена в качестве фона, если использовать background image. Но перед тем как приступать непосредственно к установке такого фона, необходимо подумать над его размером, чтобы при загрузке страница открывалась не слишком долго. В данной ситуации может быть указана абсолютная или относительная ссылка.
- Благодаря background repeat вы можете задать повторяющуюся горизонтальную или вертикальную картинку.
- Для установки определенной позиции картинки, нужно применить правило background position.
- С помощью background attachment можно осуществить привязку фона к определенному элементу.
Background color
Итак, первое правило подходит для создания фона для любого html элемента. По умолчанию всегда установлен прозрачный фон, но при желании его можно заменить на любой другой.
Все остальные четыре правила применяются для фонового изображения. Вы можете указать любое значение для CSS, тем самым получив возможность управлять изображением.
Background repeat
Используя данное правило, вы сможете задать изображению любой из следующих параметров:
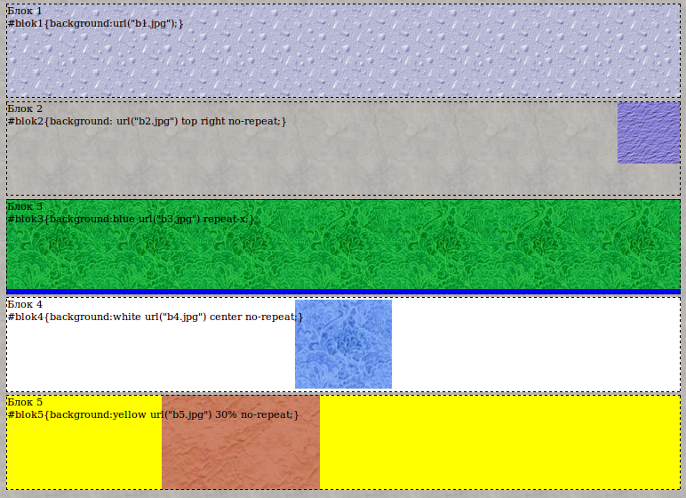
- repeat - обеспечивает повтор определенной картинки как по оси абцисс, так и по оси ординат;
- repeat-x - в данном случае изображение будет постоянно повторяться только по горизонтали, от начала до конца строки;
- repeat-y позволяет расположить повторяющееся изображение по вертикали;
- no-repeat - одно изображение, без повторов, расположенное в левом верхнем углу.
Background position
Это правило дает возможность задать точное месторасположение определенной картинке. Задавать параметры картинки можно как с помощью абсолютных, так и относительных величин.
При задании абсолютных величин устанавливаются определенные отступы от оси X и Y, относительно самого объекта. Значения указываются в пикселях, выбрав нужные параметры, вы сможете перейти на сайт и увидеть, насколько сдвинулось изображение.
Относительные величины задаются в процентах. Задавать фоновое изображение таким способом удобно, когда необходимо выровнять его по центру.
Можно также применять комбинацию величин. В данном случае, кроме цифровых значений могут использоваться и определенные слова.
К примеру, могут применяться следующие значения:
- Left - 0 по оси X;
- Right — 100% по оси X;
- Top — 0 по оси Y;
- Bottom — 100% по оси Y;
- Center — 50% по X и Y.
Если в данном правиле не прописать какое-либо из значений в одном параметре, то второе значение будет всегда 50% по умолчанию.

Background attachment
Благодаря данному правилу можно сделать определенный фон неподвижным при прокрутке страницы. В данной ситуации будут применяться только два параметра - scroll и fixed. При обозначении второго параметра есть возможность сменить начальную точку отсчета координат. Таким образом, изображение будет привязано к заданному элементу.
