Display в CSS, как задать тип отображения html элементов на странице сайта
Сегодня мы обсудим основное правило Display, предназначенное для языка стилевой разметки. Наиболее распространенными значениями в данном правиле являются display block, none или inline. Благодаря данному правилу имеется возможность отображать определенные элементы в ХТМЛ коде.
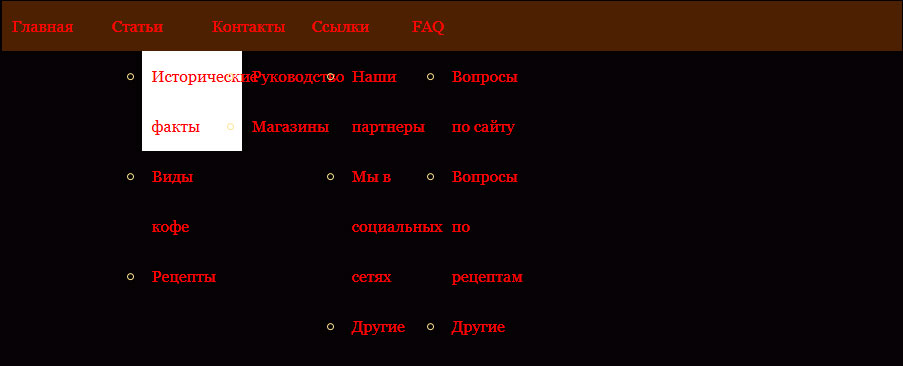
Оформление элементов может быть различным, даже можно создать интересное выпадающее меню.
Как известно, формирование любых элементов не обходится без тегов, благодаря которым, собственно, вы и можете видеть определенный фрагмент на вебстранице. Верстка разметки css позволяет определить, как именно будет выглядеть тот или иной фрагмент. Если не задаете никаких параметров и не устанавливаете теги, то они в любом случае будут отображаться, в соответствии с установленными по умолчанию настройками.

Посмотреть, какие стили CSS установлены изначально, можно в валидаторе W3C.
Теги бывают двух видов:
- Блочные теги обычно занимают все свободное пространство по ширине.
- Строчные теги занимают такое количество места, которое требуется для размещения указанного в них значения.
Определить принадлежность тега к одному или второму типу можно здесь- Default style sheet for HTML 4. Если не указывать никаких значений, то по умолчанию будут стоять строчные теги.
Тег можно обозначить в качестве строки, таблицы, блока или части какого-либо элемента. Для этого и необходимо использование правила display.
Задавая определенные параметры, вы сможете изменить значения тегов, как вам нужно.
Чтобы добавить блочный тег, необходимо указывать для него параметр "display:block". Если необходимо поставить строчный тег, то нужно использовать параметр "display inline".
Как представить блочные теги в виде списка?

Рассмотрим пример. Допустим, у нас есть несколько блочных тега (1 заголовок и 2 абзаца):
<h3 style="background:#FFC0C0;"> H3</h3>
<p style="background:#C0FFC0"> Первый абзац <p>
<p style="background:#C0FFC0"> Второй абзац <p>
Мы добавим значение "display:list-item" для каждого тега абзацев, таким образом, каждая из выделенных областей будет обозначаться одинаковым маркером. Но чтобы изменения были более заметными, необходимо сдвинуть теги абзаца от левого края на определенное расстояние. Сделать это удастся, если прописать специальное значение - margin-left:20px. Таким образом, мы создали отдельные элементы html списка.
При необходимости создать таблицу, есть масса вариантов ее внешнего оформления. Но сейчас мы на этом не будем акцентировать особое внимание, здесь много нюансов, так как установленные параметры для таблиц поддерживаются не всеми браузерами.
Если в параметрах тега будет указано значение display: none, то это означает, что данный тег не выделен на веб странице. Но данное значение можно использовать, когда есть необходимость создать выпадающее меню. Если вместо значения none прописать block, то меню будет открываться, как только на него наведут курсор мыши. Таким образом, значение none используется в том случае, когда на веб странице необходимо создать определенную динамику.
Существует еще один параметр - display:inline-block, используемый в тех случаях, когда есть необходимость придать одному тегу как строчное, так и блочное значение. По отношению к рядом стоящим тегам данный элемент будет выглядеть как строчный, а по своим внутренним параметрам - как блочный. То есть, рядом с таким элементом могут свободно располагаться и любые другие строчные теги, но ему можно будет задавать определенные параметры, позволяющие осуществлять регулировку расположения текстовой информации, прописанной в нем.
