Что такое фреймы и как использовать их в Html
Данная статья будет посвящена фреймам в коде html. Самый простой и понятный пример фрейма - это файлы помощи, которые имеются в стандартных программах, установленных на любом компьютере. Запустив помощника, вы сможете увидеть ряд вопросов, нажав на один из которых открывается дополнительный документ в правой части окна, таким образом, не происходит переход на следующую страницу.
В языке гипертекстовой разметки, фреймовая структура состоит из трех основных элементов - Frame, Frameset и Noframes. Вместо них может быть использован единый встроенный элемент - iframe.
Особенности встроенного фрейма
Особенностью такого фрейма является отсутствие необходимости заменять на теги Frameset тег Body.
Iframe представляет собой строчный элемент, в который можно загрузить какой-либо внешний объект, к примеру, видеоролик. То есть, если вы пропишете необходимую комбинацию в редакторе, со ссылкой на видео, то перейдя на сайт, вы увидите указанный видеоролик.

Настройка внешнего вида окон
Для ограничения области окна используют два дополнительных атрибута - Width (ширина) и Height (высота), которые указываются перед ссылкой.
Атрибуты Hspace и Vspace задают в случае необходимости наличия отступов, это относится преимущественно к вставке изображений. Для выравнивания картинки используют атрибут Align. Атрибут Frameborder позволит убрать или поставить рамку вокруг фрейма. Элемент Scrolling даст возможность установить полосы прокрутки, если фрагмент достаточно большого размера. Установив атрибут Noresize, вы запретите изменять размер фрейма. Пользователь, вставивший атрибут Name (в случае с гиперссылками), может указать определенную область в текстовом документе, куда необходимо осуществить переход.
Структура фреймов на основе тегов Frame и Frameset

Фреймовая структура классического типа основывается на том, что вместо тега Body применяются элементы Frameset.
Каждый фрейм должен создаваться на основе определенного элемента Frame. В этом теге следует указывать путь к необходимому документу, который впоследствии должен открываться в дополнительном окне. Атрибут Noframes позволяет указать определенную информацию, к примеру, о других страницах, на которые можно перейти.
Благодаря атрибутам Cols и Rows можно задать определенные размеры окон, то есть происходит разделение одного общего окна на отдельные фреймы, горизонтальные (Rows) или вертикальные (Cols). Данным атрибутам необходимо дать определенные числовые значения, которые и указывают на пропорции окон. Кроме цифр можно использовать такой элемент, как "*". Если при задаче параметров указать значение, к примеру, "*3", то это означает, что общее окно будет разделено на 3 равные части.
Как указать путь в атрибуте Src
Путь к определенному документу может быть указан в виде абсолютной или относительной ссылки на источник. Абсолютная ссылка ставится в случае работы с чужими ресурсами, а относительная в случае, когда ссылка ставится на тот же сайт. Указав в редакторе ссылку на необходимый документ, он будет открываться в нижнем правом углу, при нажатии на определенный раздел в первом фрейме.
Чтобы новый документ не открывался на всю область предыдущего (общего) фрейма, то необходимо проставить атрибуты "A" и Target=_blank (о них мы говорили при рассмотрении гиперссылок).
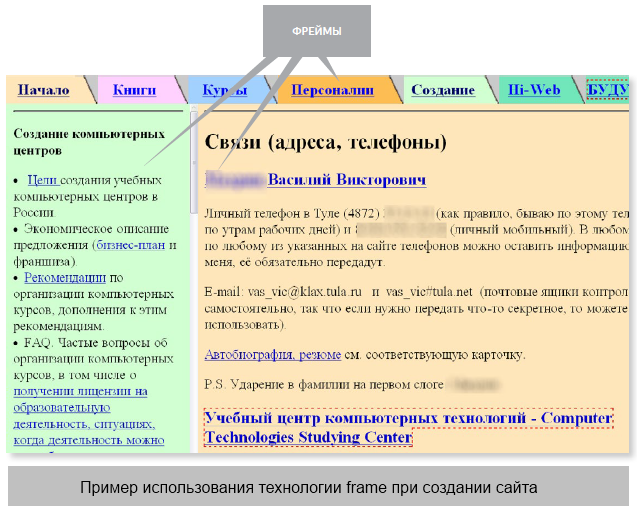
В заключении необходимо отметить, что использовать фреймовую структуру для создания сайтов нельзя, так как у нее отсутствует Url адрес.
Поисковые системы не смогут обнаружить такой сайт, а только его отдельный фрагмент.
