Блочная верстка сайта – основы и принципы
Верстка веб сайта осуществляется с применением двух основных способов: табличной и блочной div верстки. Блочная верстка более функциональна и предоставляет больше возможностей благодаря использованию CSS.
Как работает блок?
Для выполнения данного типа верстки используются два файла (index.html и style.css) содержащие код HTML и стилевое оформление сайта соответственно.
В первом файле прописываются непосредственно div-контейнеры, которые являются своеобразным фундаментом для макета, а во втором – описываются стилевые особенности и положение наших div-контейнеров.
Чтобы наблюдать результат совершаемых манипуляций в реальном времени, необходимо ввести в адресной строке браузера: http://URL/test.
Основы верстки
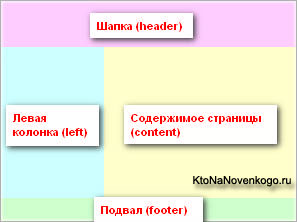
Двухколоночный макет, который мы попытаемся создать, можно схематически отобразить так:

Все элементы нашего макета необходимо поместить в один общий, чтобы иметь возможность задавать параметры всего макеты в целом. Содержимым общего контейнера будут div-ы, которые формируют отдельный блоки. С помощью CSS мы можем настроить следующий параметры: размер, расположение на странице, стили и цвет.
Блочная верстка сайта
Каждый элемент макета необходимо поместить в отдельный «контейнер», с помощью тега div. В файле CSS необходимо добавить свойства элементов, определив параметры внешнего вида и размещения элементов (ширина, высота, шрифт, кегль и так далее).
Для того, чтобы не путаться, необходимо в каждый контейнер вписать название данного блока, выглядеть это будет приблизительно так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Блочная верстка - дубль 2</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="maket">
<div id="header">Шапка </div>
<div id="left">Левая колонка</div>
<div id="content">Содержимое страницы</div>
<div id="footer">Подвал</div>
</div>
</body>
</html>
После выполненных манипуляций необходимо открыть файл Style.css и описать стили для данных контейнеров. В первую очередь необходимо описать стили для основных тегов Body и Html, обнулив отступы от края страницы, чтобы обеспечить кроссбраузерную совместимость:
body, html {
margin:0px;
padding:0px;
}
Далее, используя свойства “width”, “text-align”, “background-color” “float” и “margin-left”. В итоге наш файл должен содержать:
body, html {
margin:0px;
padding:0px;
}
#maket {
width:800px;
margin:0 auto;
}
#header{
background-color:#C0C000;
}
#left{
background-color:#00C0C0;
width:200px;
float:left;
}
#content{
background-color:#8080FF;
margin-left:202px;
}
#footer{
background-color:#FFC0FF;
}
Чтобы получить более подробный мастер-класс на тему того, как сверстать сайт на основе div, вы можете просмотреть следующие видео:
https://www.youtube.com/watch?v=omyeH5h1lqA
https://www.youtube.com/watch?v=SQ7cWIy63yI
