Блок «Поделиться от Яндекс»: для чего нужно расшаривание в Фейсбуке и Твиттере?
Сегодня речь пойдет о знаменитых социальных кнопках. Оказалось, что эти небольшие значки с логотипами популярных ресурсов (Вконтакте, Фейсбук, Твиттер) способны заманить на сайт массу нежданных посетителей! Процедура очень проста: пользователи читают интересную статью и желают поделиться ею в социальных сетях. Среди сетей-партнеров – Одноклассники и Вконтакте, Фейсбук и Гугл Плюс, Мой мир, Твиттер и Я.ру.
Что представляют собой социальные кнопки Яндекс?

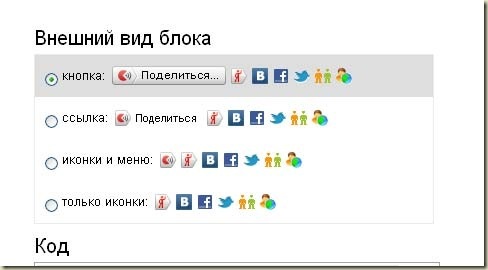
Поисковик Yandex создал удобные клавиши-«одобрялки» для самых распространенных в Рунете веб-ресурсов. Приятно, что блок «Поделиться» от Яндекс получился «малогабаритным», его легко вставить на любую страницу, не рискуя замедлить работу ресурса. Кроме того, прямо на кнопках можно увидеть точную цифру расшариваний – количество пользователей, которые рассказали о статье или новости в сетях.

Удалять «запланированные» разработчиками соцсети нельзя, зато можно добавлять дополнительные (выберите их из списка, отметьте галочкой или, наоборот, снимите ее). А еще можно заменить самую большую клавишу с выплывающим списком на менее габаритную или, вообще, вместо кнопки спользовать слово «Поделиться».

Как разместить блок «Поделиться в соцсетях» на сайте?
Вебмастерам предоставляется JavaScript-объект блока «Поделиться», готовый к установке. Его можно сразу добавлять на страницу. Для этого придется вставить код блока, состоящий из двух частей:
<script type="text/javascript" src="//yandex.st/share/share.js"
charset="utf-8"></script>
<div class="yashare-auto-init" data-yashareL10n="ru" data-yashareQuickServices="vkontakte,facebook,twitter,gplus" data-yashareTheme="counter"></div>
Есть и другие методы установки кнопок соцсетей на сайт. Вы можете вставить в шаблон ресурса специальный код, который будет реализовывать такое действие. Вставляется он прямо в модуль произвольного кода html. Затем, во время написания статьи, включите в область для контента слово loadposition в скобках и несуществующее имя позиции через пробел.
Как разместить кнопку «Поделиться» в тексте Joomla?
Варианта – два:
- разместить код клавиши с несуществующей позиции шаблона (пусть это будет, например, yandex-knopka). Потом, во время составления статей, добавьте следующее:
{loadposition yandex-knopka} - в менеджере плагинов найдите «Content – Load Module» (он содержится в стандартном комплекте Joomla) и активируйте его.
Кстати, если у вас есть время и возможность, установите счетчик ЯндексМетрики. С его помощью вы сможете следить за статистикой нажатий по социальным кнопкам Яндекс. Согласитесь, это – полезная фишка для тех, кто практикует SMO!
