Как правильно вставить ссылку на картинку
Занимаясь разработкой веб-сайта, у многих возникает вопрос - как правильно вставить фотографию в текст. Именно об этом и пойдет речь в данной статье. Данная информация очень важна, так как без определенных знаний продуктивно работать с новым сайтом не удастся. Необходимо знать, как правильно вставить фото в текст, от этого будет зависеть дизайн вашего будущего сайта.
Итак, как правильно прописать теги фотографий и обозначить гиперссылки в коде? Первым делом, нужно перейти в режим html, поскольку основной редактор не даст вам возможности работать со вставкой картинок. При работе в редакторе, вы можете оформлять текст на свое усмотрение - вставлять различные ссылки, фотографии, списки и таблицы, и многое другое. Для того чтобы все делать правильно, необходимо изучить саму структуру шаблона, а также знать основные элементы кода.
Тег Img служит для вставки картинок в текст. В данном теге обязательно изначально нужно указывать элемент Src, который позволяет определить местонахождение фотографии. В данном случае можно указывать как абсолютную, так и относительную ссылку на картинку. Для того чтобы верно задать путь, нужно использовать символ "/" - это своего рода разделитель между каталогами, в которых хранятся файлы.
Элементы Width и Height для обозначения размеров изображения
С помощью атрибутов Width и Height можно отрегулировать ширину и высоту фотографии, итоговая картинка будет такая, как вам необходимо. Эти элементы также нужно вставлять в тег Img. Отметим, что данные атрибуты не являются обязательными для вставки в тег.
Атрибуты Alt и Title
Данные элементы необходимы для правильной оптимизации сайтов для поисковых систем. Alt - это параметр, благодаря которому указывается альтернативный текст для изображения. Атрибут Title содержит информацию об изображении. Благодаря установке данных атрибутов, изображение, которое вы хотите расположить на сайте, будет обнаружено поисковыми системами.
Таким образом, оформление изображения в режиме html должно быть таким:
<Img src="путь к изображению" Width="определенное значение, ширина" Height="определенное значение, высота" Alt="ключевые слова" Title=" ключевые слова ">
Мы перечисляем только основные атрибуты, которые должны присутствовать в оформлении изображений, на самом деле таких атрибутов достаточно много. Обратите внимание на пробелы, которые должны стоять между атрибутами. Как правило, все изображения оформляются таким образом, вручную. Любой редактор позволяет перейти в режим, в котором вы сможете задавать необходимые для картинки параметры.
Создание гиперссылок

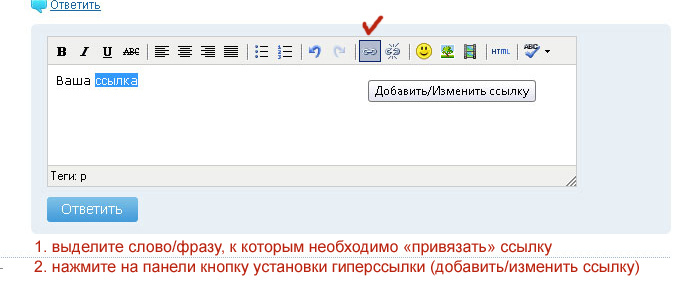
Любые ссылки задаются при помощи специального атрибута "А", только элемент Href является обязательным при создании гиперссылки, с его помощью указывается путь к изображению. Сам текст гиперссылки необходимо располагать между открывающимся и закрывающимся тэгом "А".

Пользователь, вставивший гиперссылку в текст, должен указывать следующие параметры:
<a href="путь к картинке">Анкор ключевые слова, необходимые для продвижения статьи </a>
Для данного тега имеется еще один важный элемент, позволяющий открывать изображение в новом окне. Этот параметр называется Target, изображение будет открываться в новом окне, если указать элемент _BLANK.
Существует еще один параметр - NAME, который позволяется ссылаться не на весь документ, а на определенную его часть.
Итак, стандартная гиперссылка выглядит следующим образом:
<a Target="_blank" href="путь к документу.html#название якоря">Анкор</a>
Данная статья позволила вам узнать об основных атрибутах, благодаря которым ссылка на изображение будет оформлена правильно.
