Немного о скорости загрузки
Даже если у вас качественный и полезный ресурс, он может быть испорчен использованием плохого шаблона либо большим количеством контента.
Эти два фактора могут значительно ухудшить ранжирование сайта в поисковых системах, снизить посещаемость и показатели ресурса в целом.
Нормальная скорость загрузки страницы – 1 секунда. Если ваш ресурс загружается дольше, то либо у вас медленный интернет, либо файлы сайта слишком большие. Проверить скорость загрузки сайта можно с помощью сервиса: http://pr-cy.ru/speed_test/.
Как и зачем сжимать страницы сайта?
Сжимать контент ресурса нужно по нескольким причинам. Либо если у вашего сайта низкая скорость загрузки, либо если вы хотите поднять его в результатах поисковой выдачи. Также бывает, что проблема низкой скорости появляется после смены шаблона.
Существует два основных способа сжать страницы. Первый – это кэширование файлов сайта. Второй – прописать специальную строку в файле .htaccess. При этом включится такая функция, как Gzip сжатие. Намного лучше пользоваться вторым способом, так как он проще, а эффект от него такой же. Этот способ работает по такому принципу: при отправке файлов функция запаковывает их в архивы, чем значительно уменьшит вес, и увеличивает скорость загрузки. Включается эта функция достаточно просто. Нужно просто открыть файл .htaccess для редактирования, и прописать в ней одну строчку. Ниже предоставлен пример кода для включения данной функции в CSS:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/css
<IfModule mod_setenvif.c>
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
</IfModule>
</IfModule>
Поскольку этот способ не всегда срабатывает, то ниже предоставляю еще один вариант:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/javascript text/css application/x-javascript
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
<ifmodule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_item_include file \.js$
mod_gzip_item_include file \.css$ </ifmodule>
</IfModule>
После этого функция сразу же будет включена. Стоит заметить, что при этом будет увеличена нагрузка на сервер, так что внимательно следите за этим.
Как включить кэширование файлов?
Кэширование включается в том же файле .htaccess. Для этого нужно открыть его и прописать такой код:
FileETag MTime Size
<ifmodule mod_expires.c>
<filesmatch ".(jpg|jpeg|gif|png|ico|css|js)$">
ExpiresActive on
ExpiresDefault "access plus 1 month"
</filesmatch>
</ifmodule>
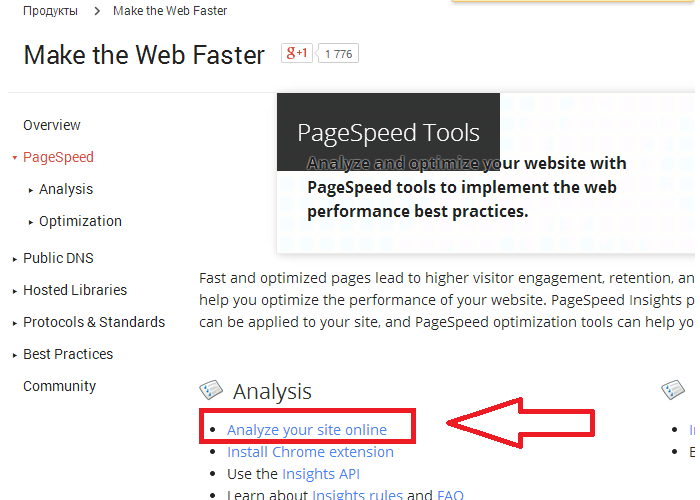
Как видите, все довольно просто. Теперь, если у вас есть желание, вы можете проверить, как сжатие влияет на скорость загрузки страниц. Для этого можно воспользоваться сервисом Page Speed. Чтобы проанализировать страницу, нажмите на ссылку, указанную в картинке:
После завершения анализа выскочит окно с советами по ускорению сайта и оптимизации страниц, причем как для компьютеров, так и для мобильных телефонов:
Удобно то, что сервис рассказывает вам, как изменить свой сайт в лучшую сторону.
В заключение можно лишь повторить, что каждый вебмастер, который хочет раскрутить свой сайт, должен уделить хотя бы немного времени и ускорить загрузку своего ресурса. А те, кто не сделает это, могут потерять большую часть трафика и опустить свой сайт в результатах поиска.